David Does Design.
Hi there, my name is David. While my current job title is officially User Interface Developer my true passion lies in the world of design and user experiences.
My dream is continually water my design and UX skill set so it eventually blossums into an user experience design career after laying strong roots in front-end development and coding.
In my freelance projects I am often doing my own web design based on a client's desires and needs. Throughout the process I use modern tools like Trello and keep an open feedback loop with the client to make sure my designs meet their needs.
Seattle By Bike: A mini case study
For this mini case study I will give a birds-eye flyover on how my design process went for a recent freelance client of lindahl studios.

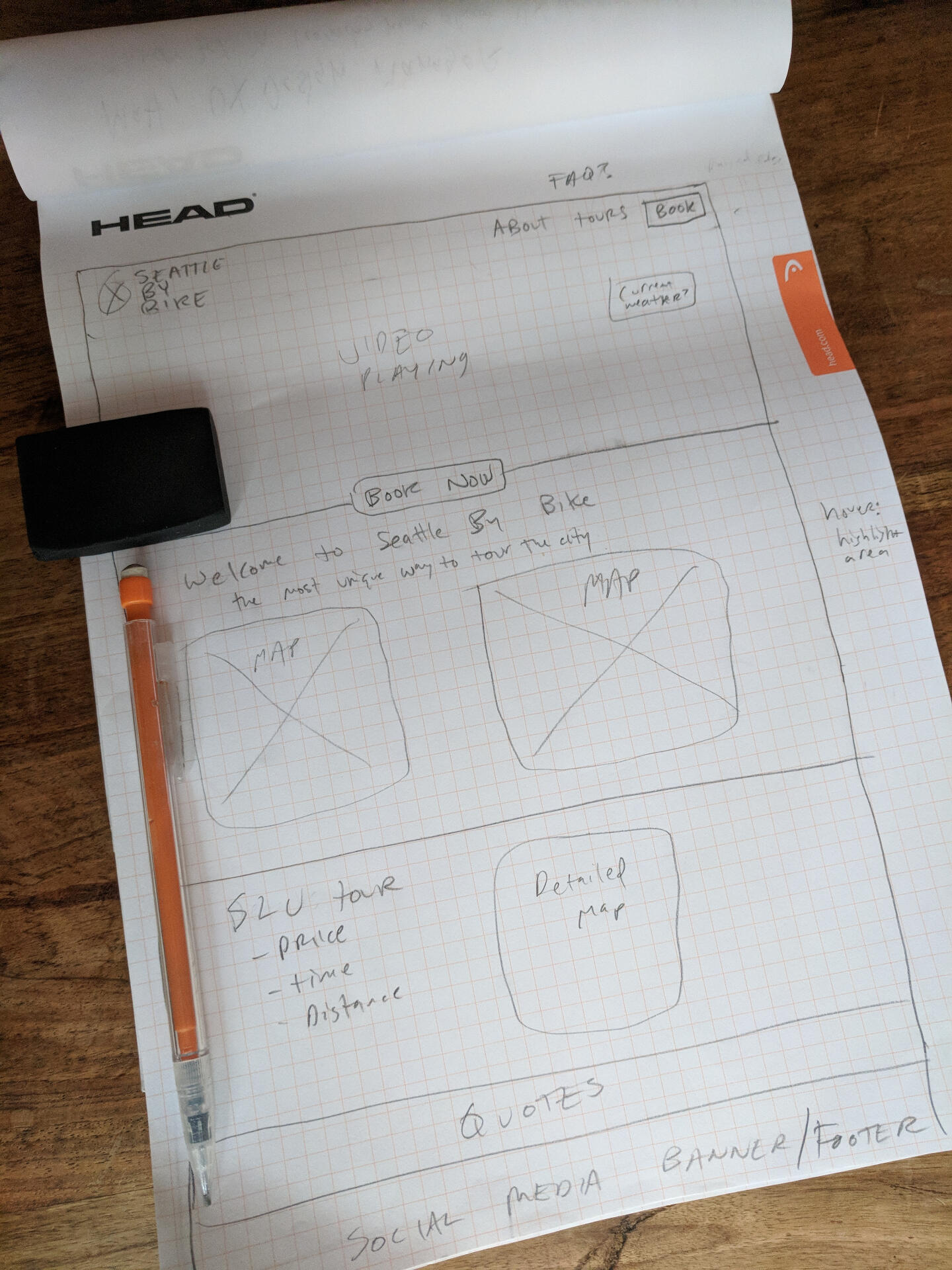
Always start on paper
Paper wireframing allows for quick iterations and just feels so right when starting a logo or web design. After my initial meeting with the client I had a good idea of the branding and design for his business based on his answers to my branding collection questionnaire.

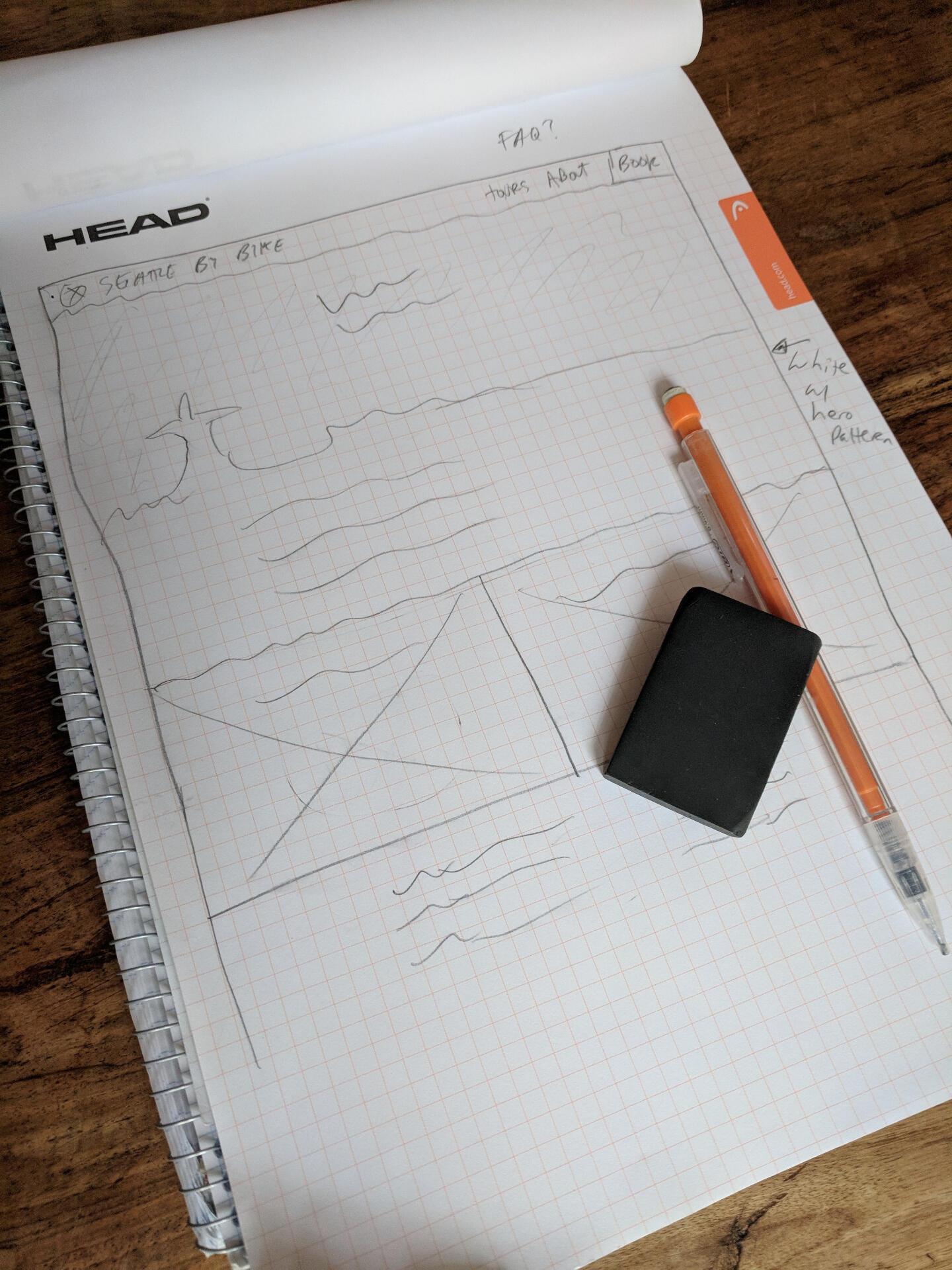
Paper Iterations
Because I want to sketch out different concepts and ideas I always draw out different wireframes on paper. I'm inspired by excellent designs like Stripe, Digital Ocean, anything Steve Schoger touches and other great online sources like pages.xyz.

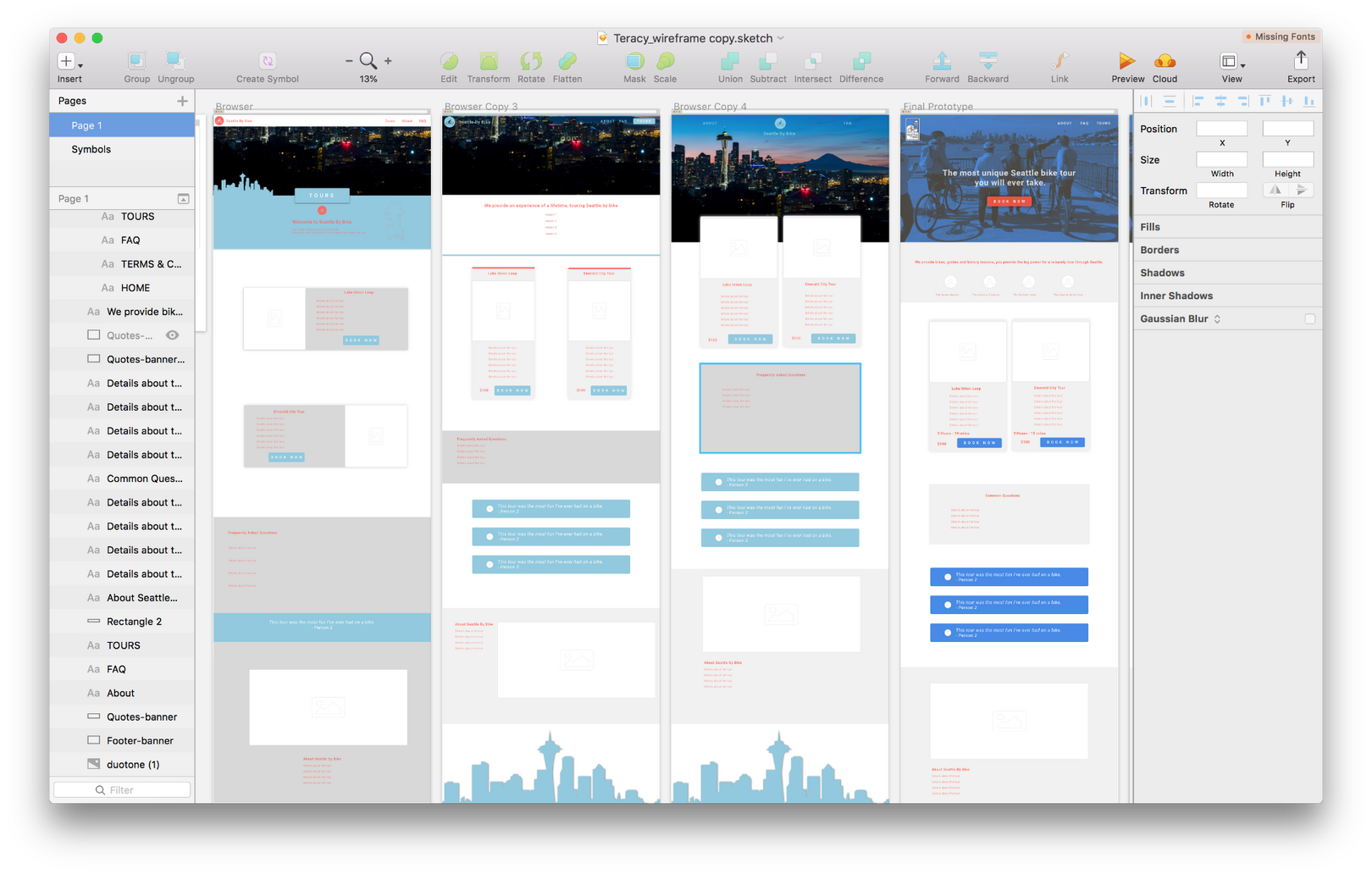
Various Mock Ups in Sketch
After settling on a design on paper, I transition to rebuilding several mockups in Sketch. I presented several options to the client and we collaborated on the client's likes and dislikes to perfect a design that I would later code.

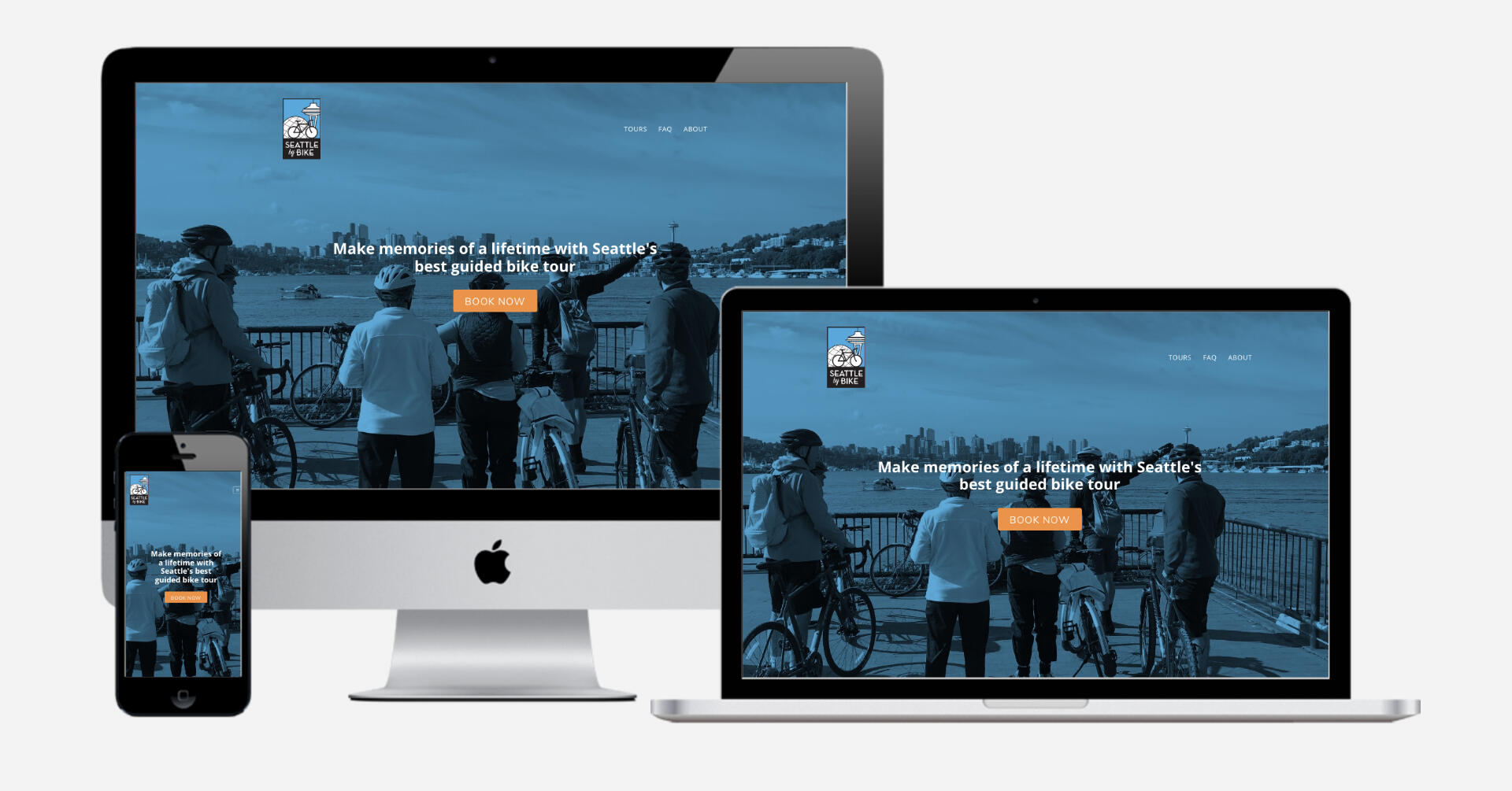
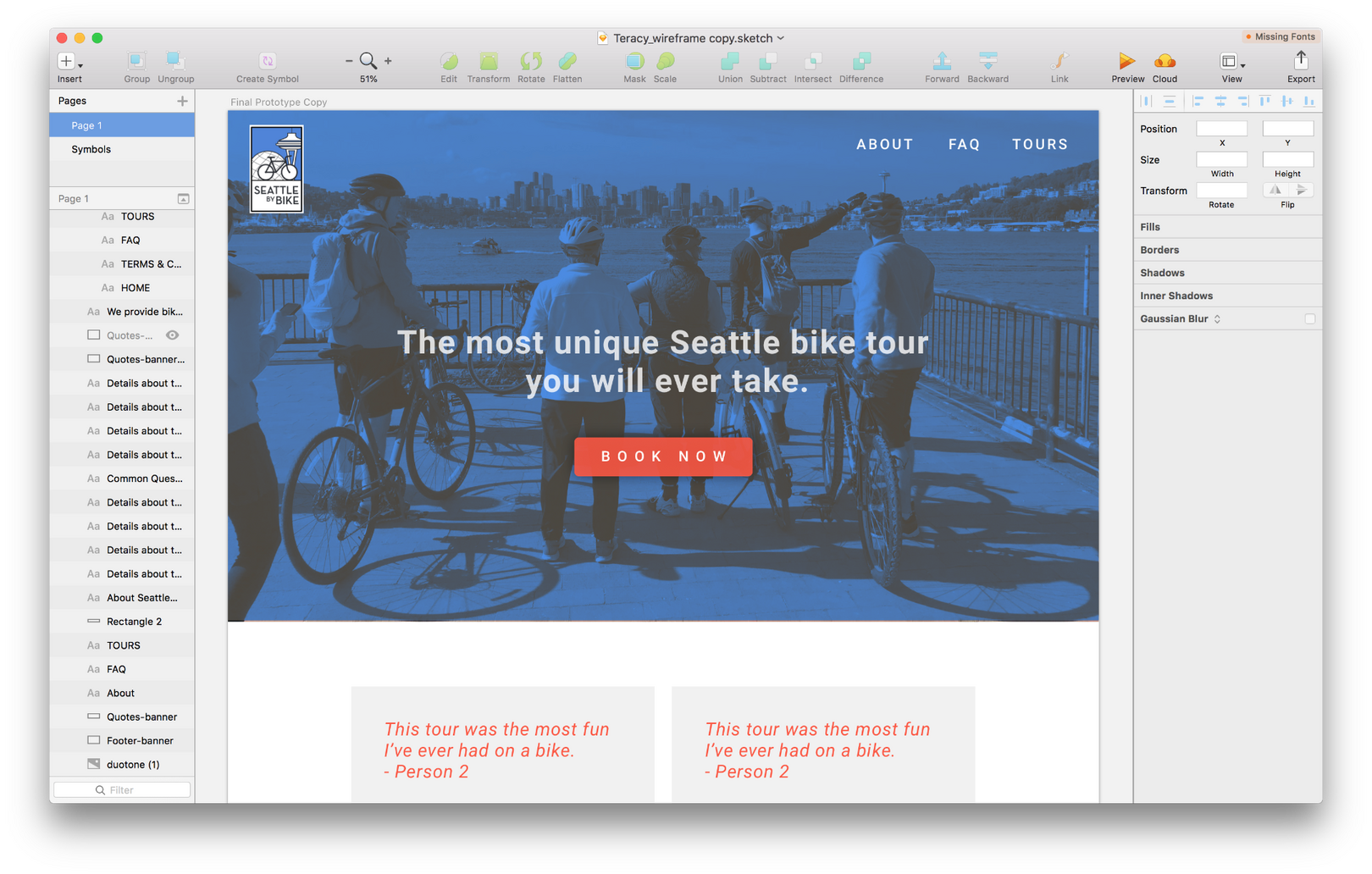
High Fidelity Prototype
After settling on a final design layout, I gave the Sketch design a few more tweaks and explained to the client how the interaction model would work for visitors to the website. Because I'm always iterating, the design was being constantly improved as I coded.
Design Tips
Inspired by Steve Schoger, I like to share design tips and refactors as I encounter them. The below tip was published by myself on twitter after I refactored a design on The Appex project. I look forward to creating and publishing more in the future!
After refactoring a bit of the #design for a project under development, I created this slide to show what and why the changes.
— 𝙳𝚊𝚟𝚒𝚍 𝙰. 𝙻𝚒𝚗𝚍𝚊𝚑𝚕 (@austriker27) April 13, 2018
It is inspired by @steveschoger and @erikdkennedy who often share 🔥 #designtips on twitter. (Check them out!) pic.twitter.com/Us9Dwit5gQ
© David A. Lindahl.
All rights reserved · Built Using Carrd